
Metabase api not able to access from angular app, Getting "Response to preflight request doesn't pass access control check, has been blocked by CORS policy" - Get Help - Metabase Discussion

javascript - how to fix 'Access to XMLHttpRequest has been blocked by CORS policy' Redirect is not allowed for a preflight request only one route - Stack Overflow
3 Ways to Fix the CORS Error — and How the Access-Control-Allow-Origin Header Works | by David Katz | Medium

c# - ¿Cómo resolver Access to XMLHttpRequest has been blocked by CORS policy? - Stack Overflow en español

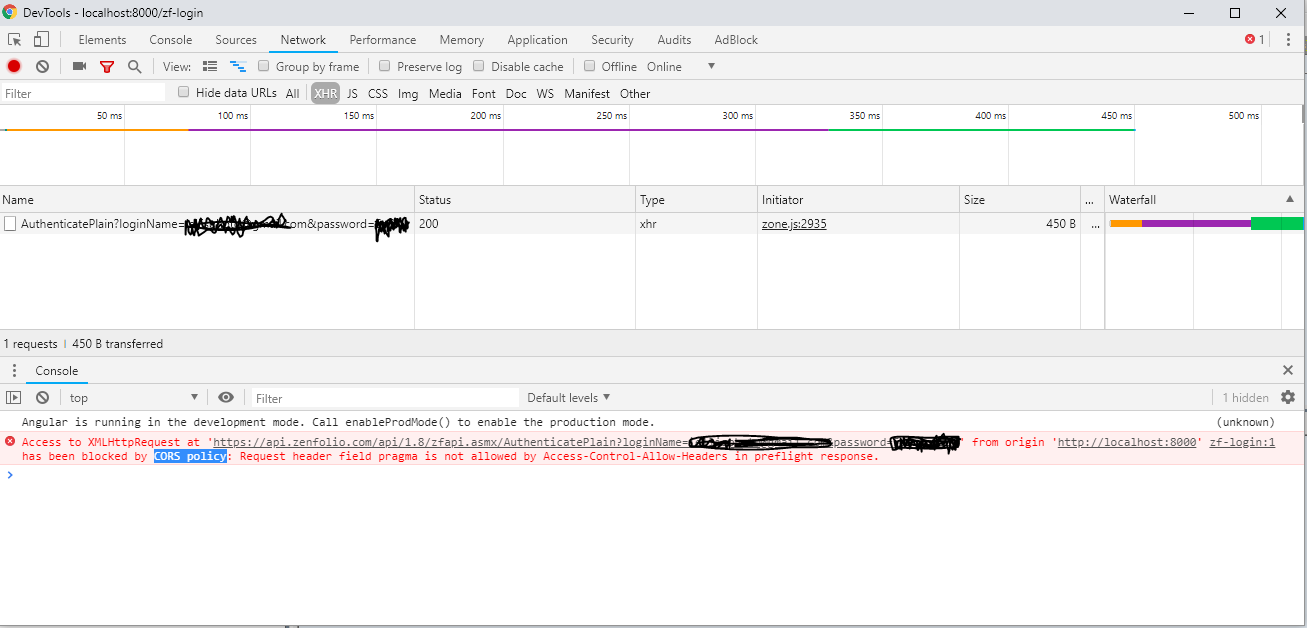
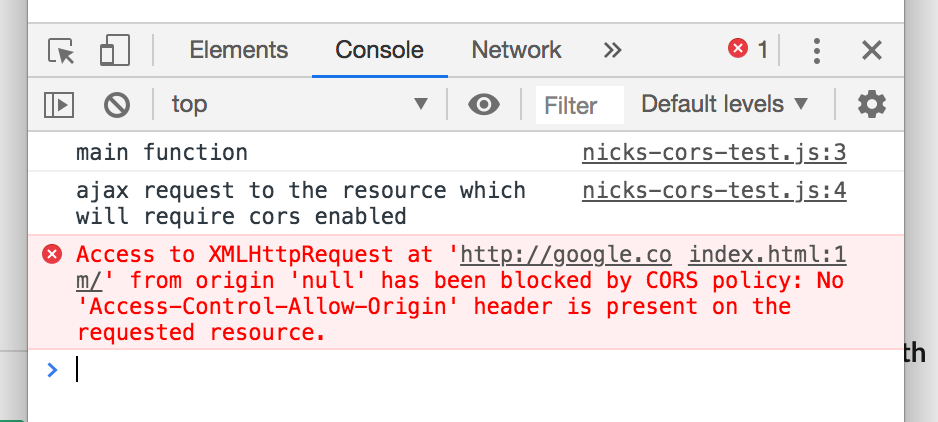
has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.

amazon cognito - 'https://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

angular - Access to XMLHttpRequest at my api from origin has been blocked by CORS policy - Stack Overflow

Dom-to-image-more - Access to XMLHttpRequest has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Get Help - Vue Forum

Access to fetch at <Fetching API URL> from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Developing with Prismic - Prismic People

Access to fetch has been blocked by CORS policy, value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include' : r/django

Access to XMLHttpRequest at from origin 'https://.sharepoint.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. – Shakir's Blog

Access to XMLHttpRequest at ' ... ' from origin ' ... ' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present

![ASP.NET Core Web API Cors Error [SOLVED] ASP.NET Core Web API Cors Error [SOLVED]](https://i.ibb.co/g745jq1/ASP-NET-Cors-error-fix.png)







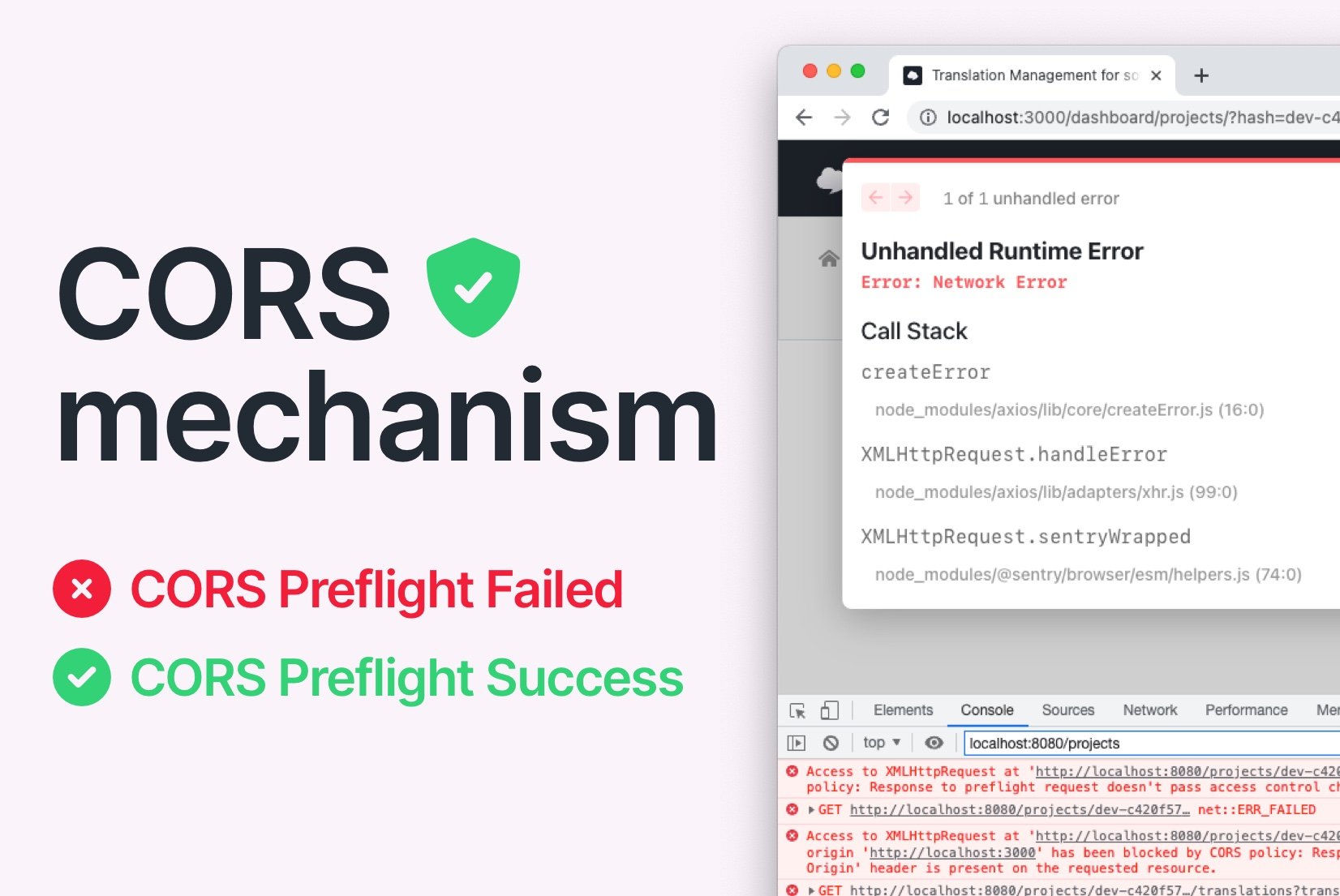
![django, React] Has been blocked by CORS policy? net::ERR_FAILED? | by forhjy | Medium django, React] Has been blocked by CORS policy? net::ERR_FAILED? | by forhjy | Medium](https://miro.medium.com/max/1024/1*hiZca-y2QeRbasR926J1bg.png)
