
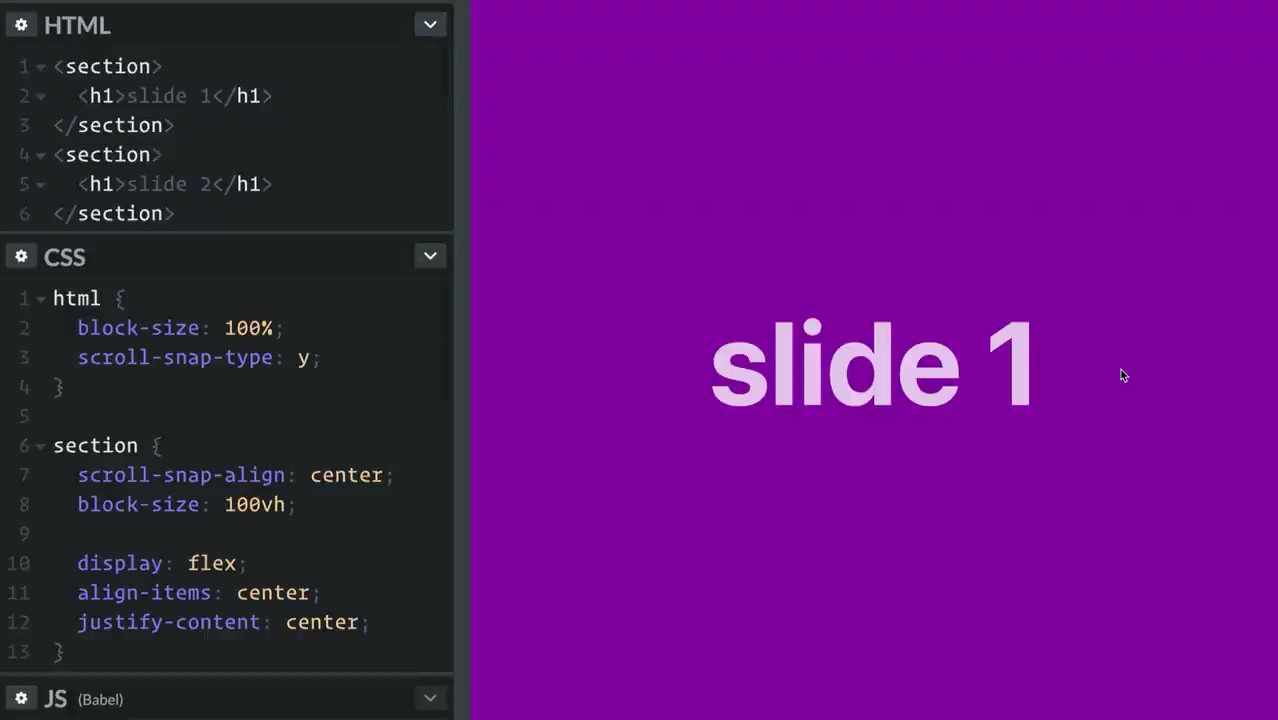
Adam Argyle on Twitter: "full-screen scroll-snap starter? here! 🙂 ```css html { scroll-snap-type: y; } section { scroll-snap-align: center; block-size: 100vh; /* optional */ scroll-snap-stop: always; } ``` https://t.co/gI1HR6aaci https://t.co ...
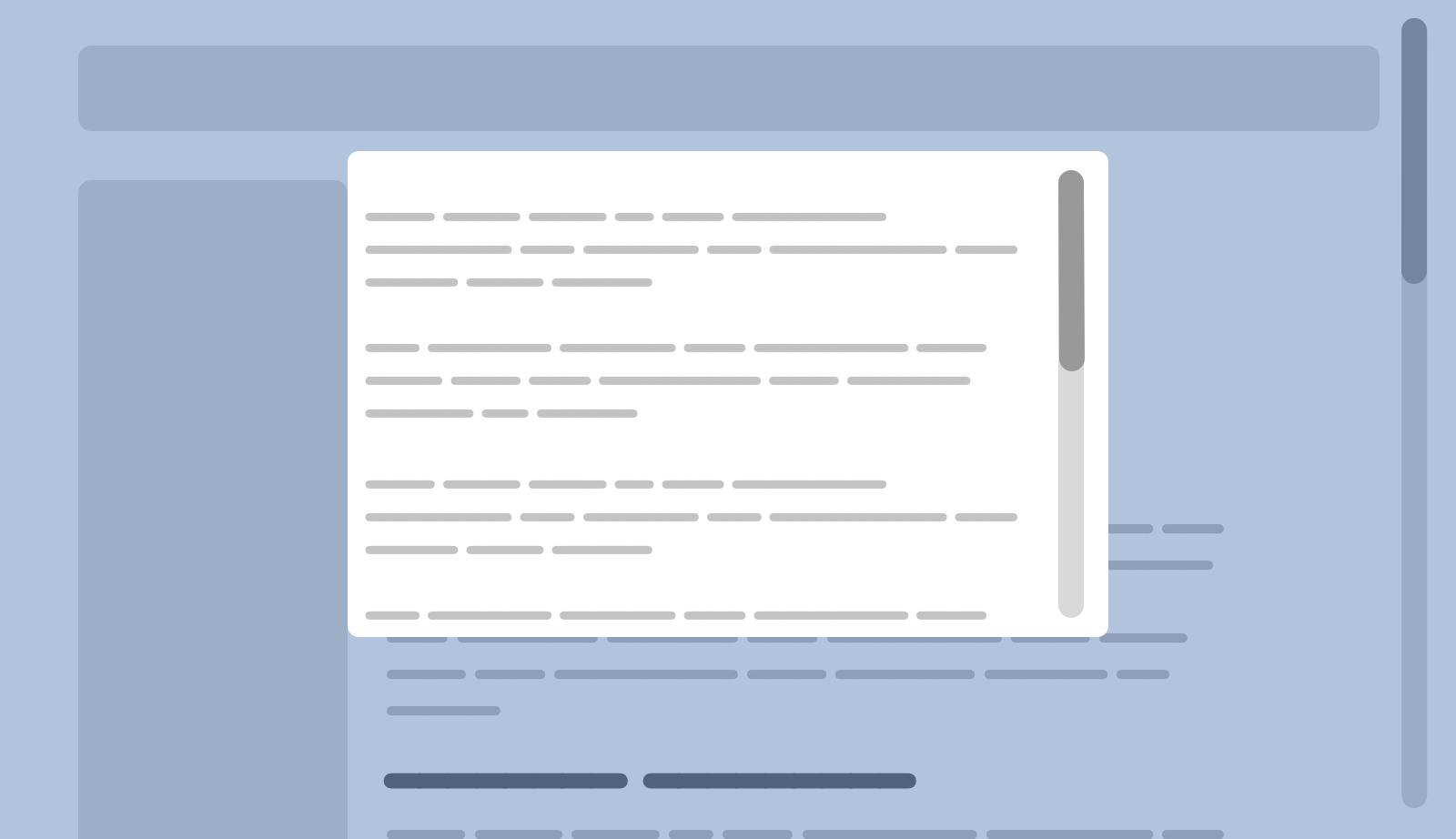
Prevent layout jumps on changing overflow hidden to scroll · Issue #6262 · w3c/csswg-drafts · GitHub

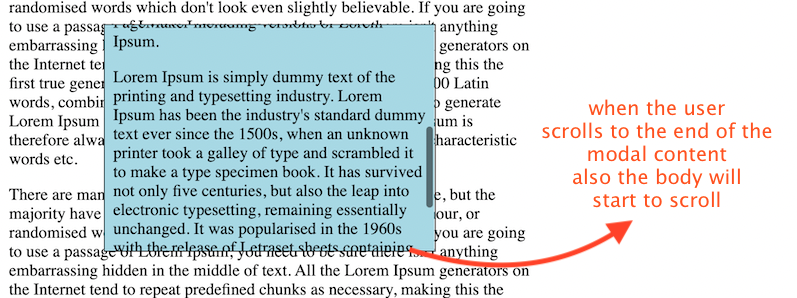
twitter bootstrap - CSS Block that goes to the end of the page but doesn't activate scroll - Stack Overflow