Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

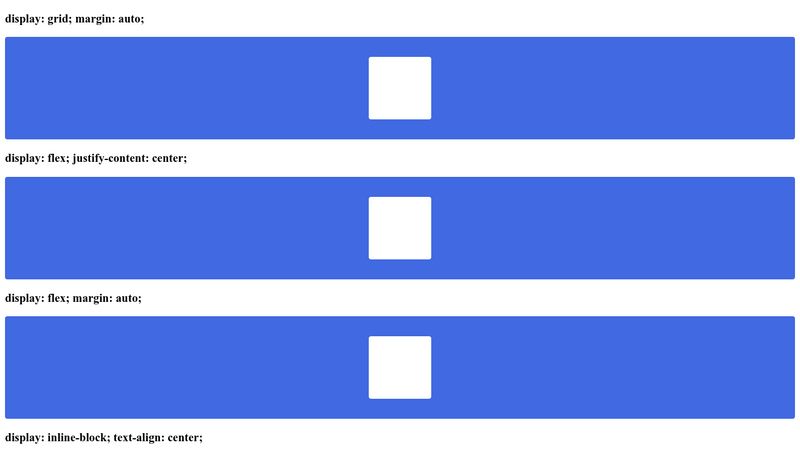
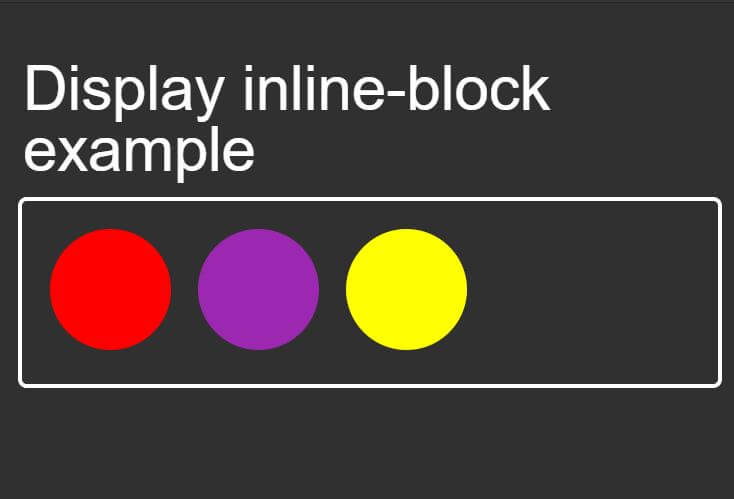
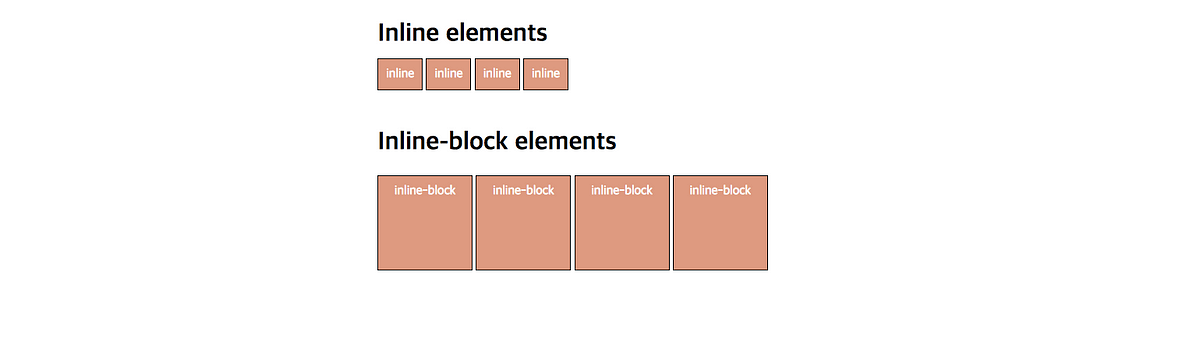
Display: inline VS inline block. display:inline makes the element create… | by nana | Design & Code Repository | Medium

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow