
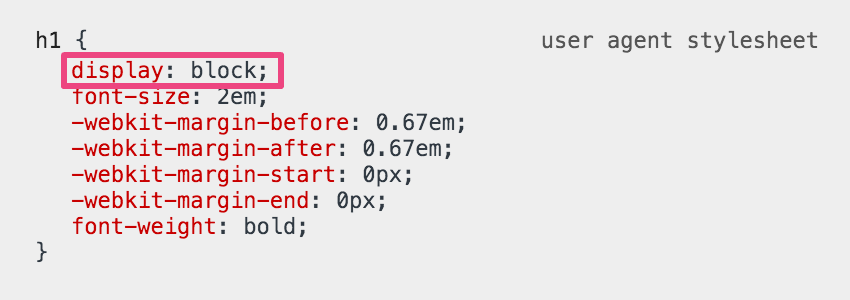
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

Help! Why I'm gettin' those spaces between my elements? I have setted all elements with zero margin and padding and displayed into inline-block. Im so confused!! : r/css

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

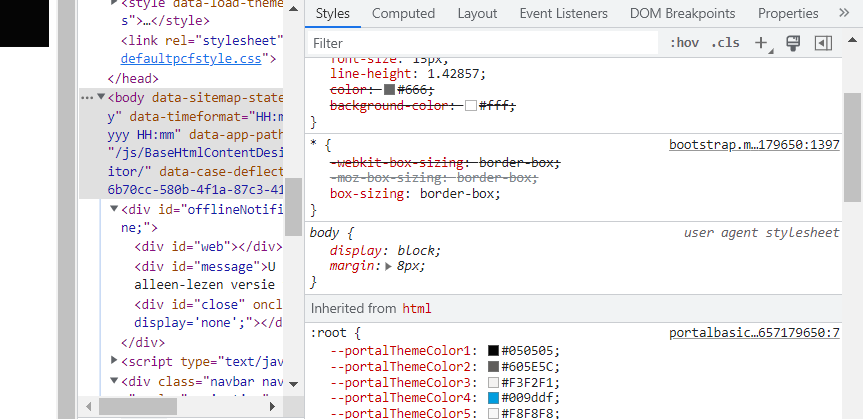
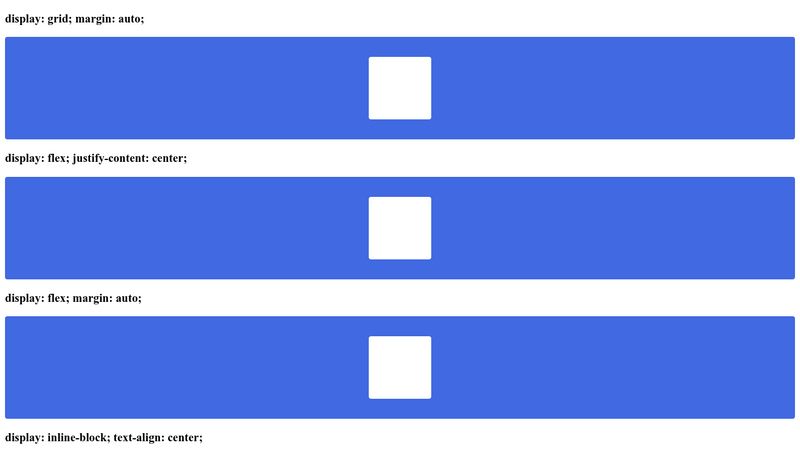
html - Why `*{display:block; margin:0 auto; }` in css to display all the css code on the web? - Stack Overflow