Bloque de refrigeración por agua de CPU, 40/80/120/160/200mm, bloques de agua, radiador, enfriador de líquido, sistema de disipador térmico de aleación de aluminio para PC y portátil|Ventiladores y refrigeración| - AliExpress

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

html - Get dimensions of text block via JavaScript, not the size of container's `getBoundingClientRect` - Stack Overflow

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

Dynamic Block to Calculate & Display Length based on Stretch Distance - Autodesk Community - AutoCAD

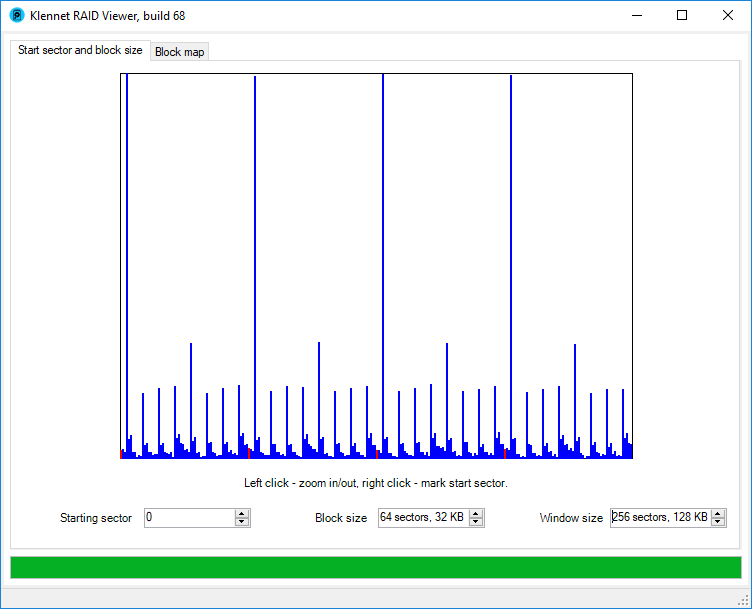
Combining block-based and pixel-based approaches to improve crack detection and localisation - ScienceDirect

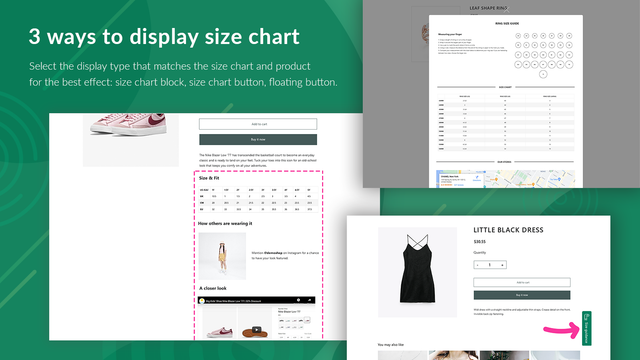
Size Chart: Easy size guide - Add and display size chart anywhere on the product page | Shopify App Store