html - When a container element is filled with inline elements, how does the browser decide between starting a new line or extending the container? - Stack Overflow

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS













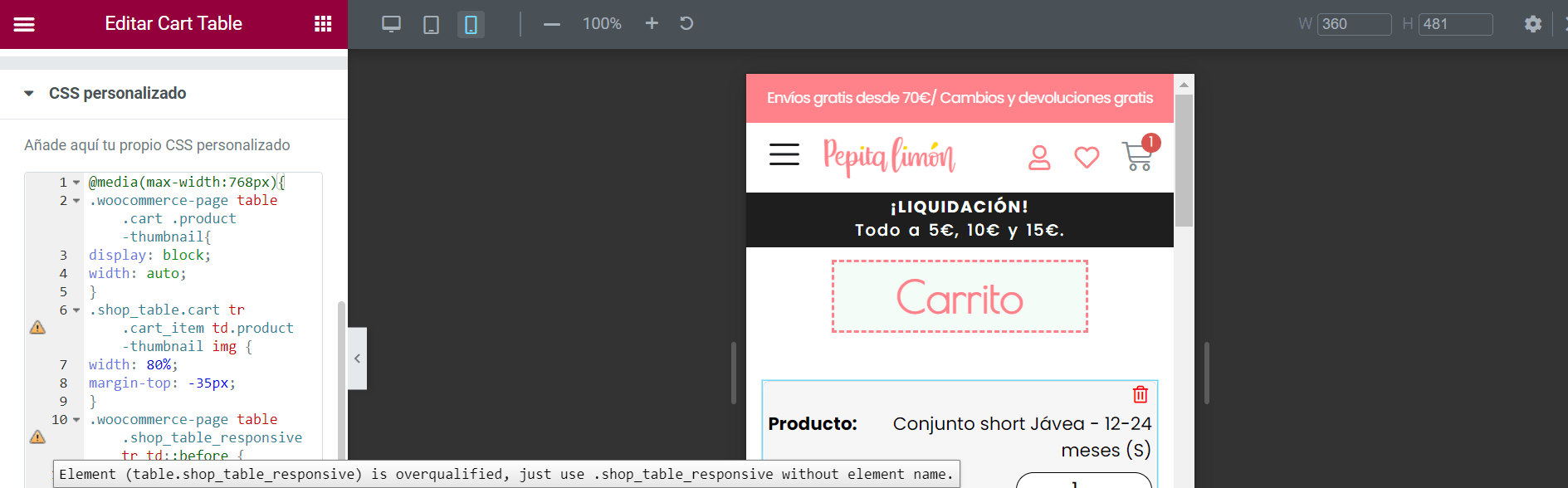
![Duda] inline-block | HTML5 y CSS3 parte 4: Avanzando en CSS | Solucionado Duda] inline-block | HTML5 y CSS3 parte 4: Avanzando en CSS | Solucionado](https://cdn1.gnarususercontent.com.br/6/504199/cd108d8e-4c38-4197-aee6-9b203298395e.png)