html - How does vertical-align of one inline block affect its neighboring inline blocks? - Stack Overflow

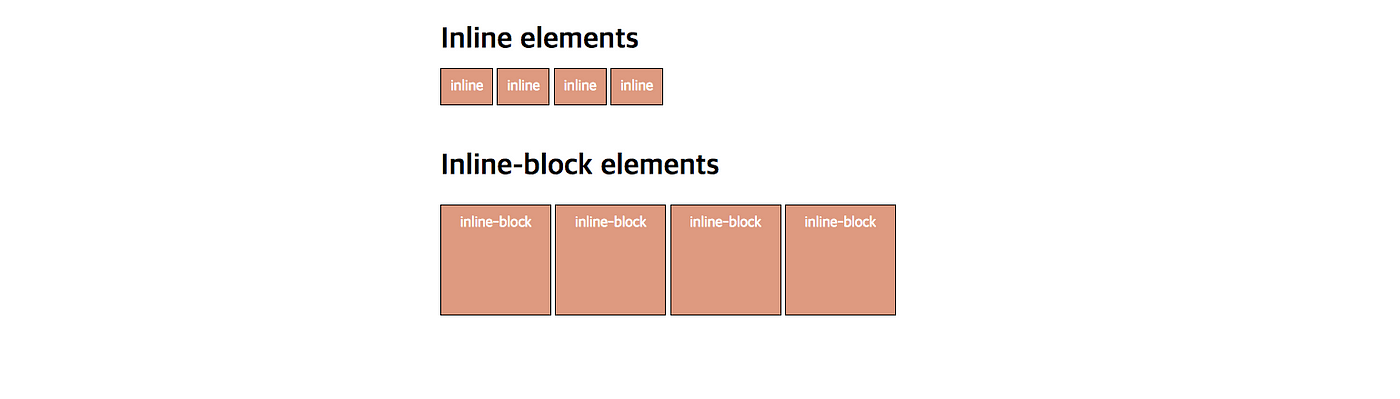
Display: inline VS inline block. display:inline makes the element create… | by nana | Design & Code Repository | Medium

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community