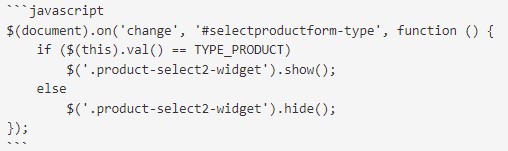
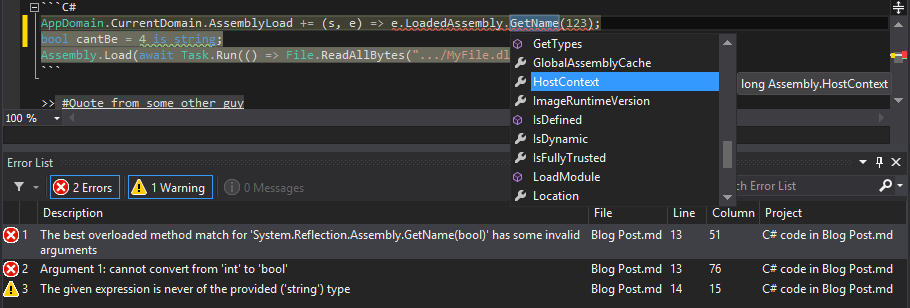
Markdown preview fenced code block syntax language highlighting of JavaScript is broken beyond simple examples · Issue #68470 · microsoft/vscode · GitHub
GitHub - forestryio/markdown-it-codeblock-type: Add `data-md-type` to your codeblocks for `md<->html`