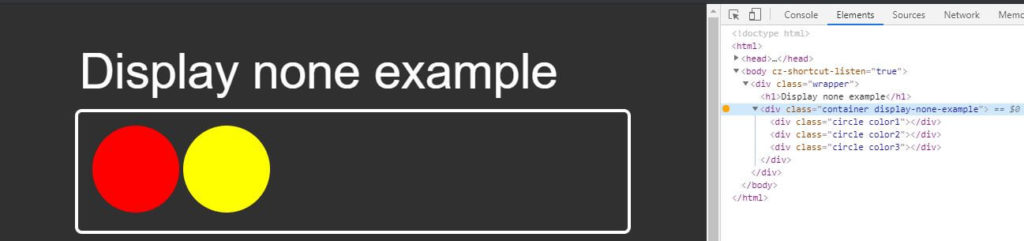
selenium webdriver - How to check an element is having display block / none style in Protractor? - Stack Overflow

CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

html - Internet Explorer dev tools `computed` css for DIV shows display: ` block` despite it showing that it's using display: `table-cell` - Stack Overflow

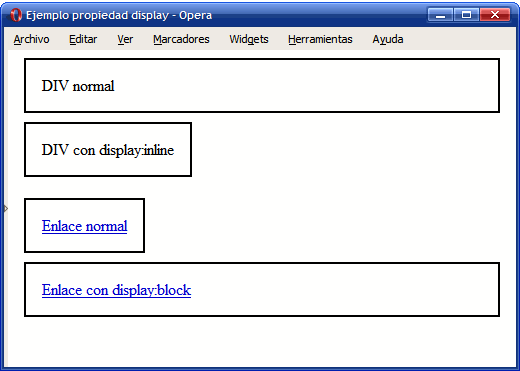
Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst

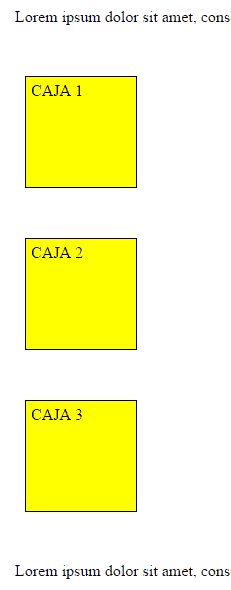
javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow